Day12 按鍵修飾符
今天來介紹一下按修飾符吧~
鍵盤上每個按鈕都有編號(keycode),當我們想要以特定的按鍵觸發事件,就可以設定按鍵編號在上面
設定按鍵修飾符
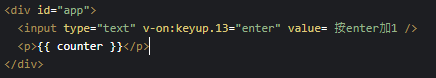
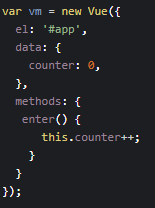
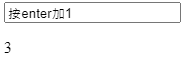
以此為例,在輸入框中按enter(編號為13)時,下面的數字從零每按一次便+1


修飾符替代名稱
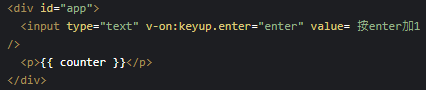
EX:將enter的編號13更換成.enter
系統修飾符
.ctrl
.alt
.shift
這些是我們需要配合系統修飾符才能觸發事件,當我們單獨按下設定的修飾符是不會有反應的,需要配合按下才會觸發
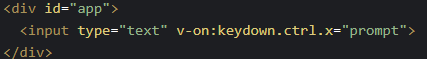
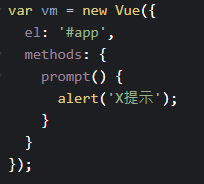
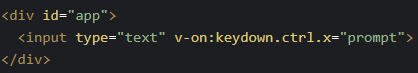
Ex:需要同時按下ctrl + x觸發事件


當我只輸入x並不會觸發prompt
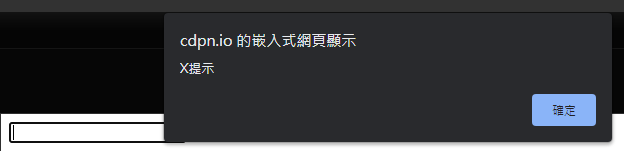
必須要ctrl + x按下才能觸發
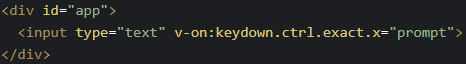
.exact
→即使其他鍵一起按下也會觸發
→當只有ctrl + x按下時才會觸發
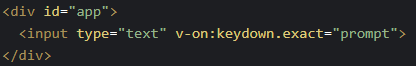
→不需要任何修飾符,按任何鍵都會觸發
參考資料: https://dotblogs.com.tw/corner/2009/07/19/9583
https://yuhantaiwan.coderbridge.io/2020/05/03/Vue%E5%AD%B8%E7%BF%92%E6%97%85%E7%A8%8BMile10-EventHandling%E4%BA%8B%E4%BB%B6%E8%99%95%E7%90%86%E7%AF%872-Modifiers%E4%BF%AE%E9%A3%BE%E7%AC%A6/
https://cythilya.github.io/2017/04/17/vue-methods-and-event-handling/
